
Sure, trends spread quickly—but they come and go just as fast. Sites like Dribbble, Behance, Instagram, Pinterest, YouTube, and Skillshare have given us a window into trends as they emerge in real time, with new design fads and innovations gaining followers every year.
2018 has been no different. We’ve seen some solid design trends rise in popularity, like:
- Serif Fonts
- Gradients
- Custom Illustrations
- Asymmetry / Brutalism
- Bold Typography
- Animation
- Custom Photography
✅ But, because following trends doesn’t necessarily drive results, we’ve compiled a list of the five trends in web design that will have lasting power and can make a positive impact on your business.
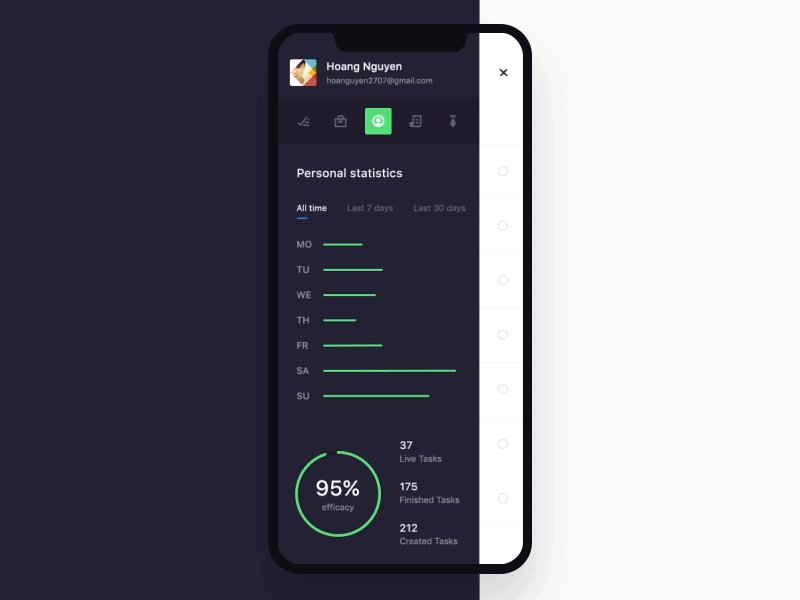
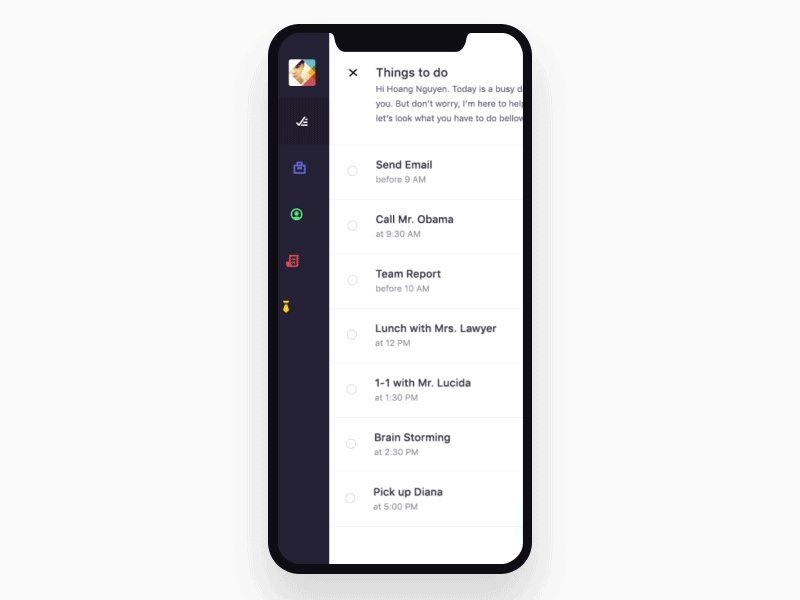
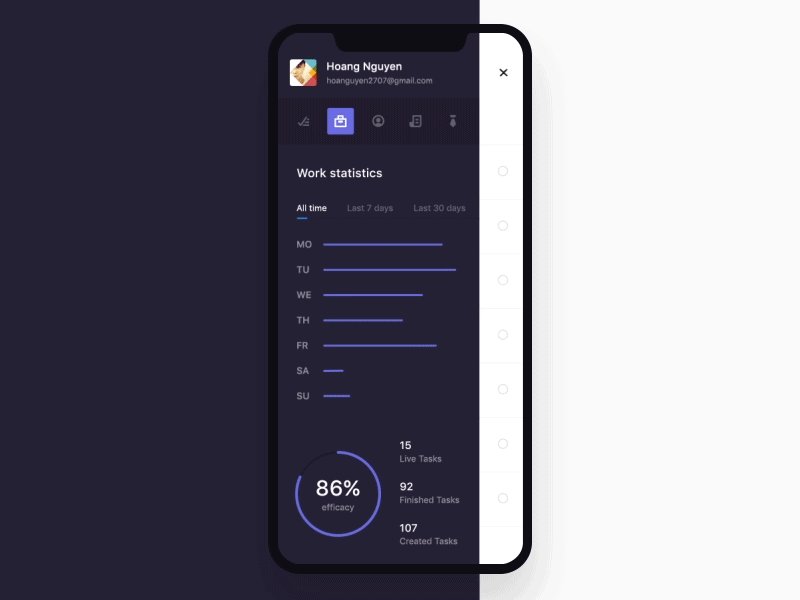
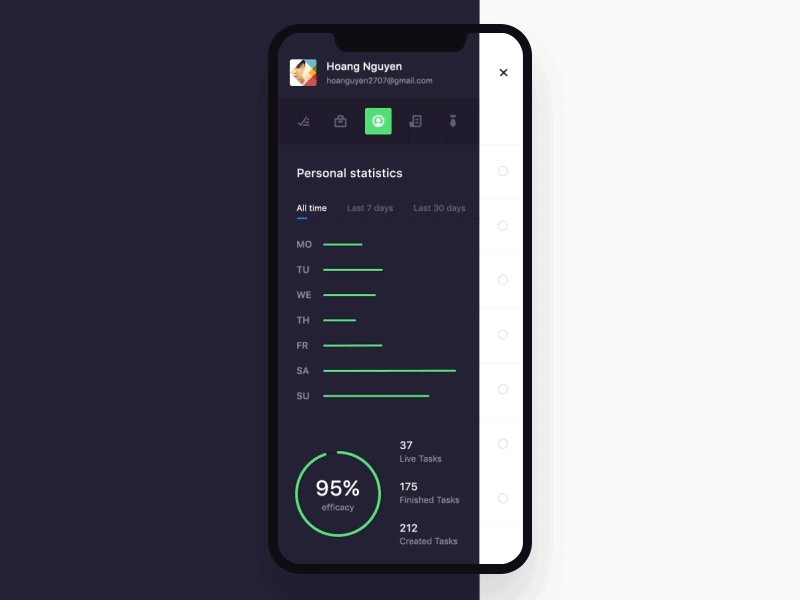
1. Mobile-First Design 📲
Mobile-first design isn’t new, but as a design principle, it’s continued to grow in relevance. With nearly 5 billion mobile users worldwide and Google’s recent rollout of the mobile-first index, you have to build your website to be optimized for mobile. Failing to do so won’t just make you fall behind your competition—it will make you run in the opposite direction.
Mobile is overtaking traditional desktop use faster than expected. Designing with mobile-first in mind allows designers to deliver impactful content without losing the message.
Because paid social media advertising is now accessed more frequently on mobile apps, graphics on all pages need to be optimized for mobile. Occasionally, a second set of assets may need to be designed specifically for mobile.
The way we interact with the web has to fit our on-the-go lifestyles. No longer an afterthought, mobile-first isn’t a sexy design trend, but it’s here to stay. Deal with it (and see the bottom line grow with it).
2. Gestures: The New Click 👋
Picture Tom Cruise in Minority Report.
Gestures have been talked about as “the next big thing” for quite some time now. As the world was on the cusp of mobile overtaking desktop as the primary tool to access the internet for the first time, UX/UI designers thought up new ways to improve the experience on smaller devices.
Enter gestures.
Gestures are the movements we use to interact with the web mostly on mobile devices, but even on desktop, things like Apple Magic Trackpad and Mouse have helped us integrate a more fluid and intuitive experience.
Because most sites today are still designed with the mouse in mind (and big companies like Apple and Dell have yet to put out a truly useful touch desktop monitor), gestures haven’t fully killed off traditional navigation methods. As technology grows and we shift focus, expect gestures to become even more dynamic, allowing users to immerse themselves in the experience of the web.
3. Micro-Interactions💧
If gestures are how we interact with an interface (swipe, tap, pinch, drag), micro-interactions are what—as in, what happens next? An aesthetically pleasing design is no longer enough. The modern web is coming to life.
Micro-interactions are the subtle animations or actions that automatically happen as a result of a user’s action like a tap or swipe. A micro-interaction is aimed at reciprocating and validating a user’s engagement. Micro-interactions keep users engaged, delighted, and interested, but not distracted. Examples include:
- The way a button looks when pressed
- How a navigation slides right

- The progress bar when an image is uploaded
- The motion of a menu

With advances in coding languages and tools like Framer, Principal, and InVison, designers have been empowered to take control of things like micro-interactions right in the planning stages.
If the devil is in the details, then micro-interactions are #blessed.
4. Minimalism 🌿
Minimalism comes in and out of popular favor but should be considered a design best practice. The basic principles require stripping interfaces down by removing everything unnecessary, focusing on what adds value, and putting content in focus.
In many ways, minimalism is the preferred way to digest information. The less distraction the better.
With proper UX Design, minimalism can be combined with any of these other lasting web design trends to help deliver an impactful experience.
Check out these beautiful examples of minimalism in practice.
5. Chatbots 🤠
You know those little windows that pop up, usually on the bottom of the screen, with a tiny icon that looks suspiciously like a real person? But is it a real person? It seems like a real person—there’s a picture of a real person—so maybe it’s a real person—but maybe it’s not?
Have you experienced the emotional rollercoaster of interacting with a chatbot?
Yeah, the complete and utter ambiguity of chatbots is a testament to just how far the technology has come. Get used to them, because you’ll be seeing them a lot more if you haven’t already.
Chatbots are a 24/7 brand representative. A natural response to the “Google it” attitude, users want to know everything, and they want to know it now. Chatbots are opportunities to please and delight potential or existing customers whenever it’s convenient for them, when a face-to-face isn’t possible.
(Give this Radiolab podcast a listen. It’s an interesting dive into the progressions of these “bots” and our interactions with them.)
But trends come and go, so don’t waste time, money, and effort on what doesn’t add value and drive results. Focus on the trends that help you achieve your desired goals and success will be a sure bet—the ones that are here to stay, and not to fade with time.
{{cta(‘dd069a9c-894b-42bb-8d81-0b29535dac63’)}}