
Every business knows they need a website, but is yours hurting you or helping you?
Welcome to Part 1 of our Ultimate Guide to Web Design series. Over the next few months, we’re going to take a step back and review the key elements you need to create an impactful website for your business.
Series Alert!!!
There are four key factors to consider when evaluating any company website: branding & design, UX/UI, content, and the technical elements. In Part 1 of 4, we’re focusing on how you visually represent your business online and offline.

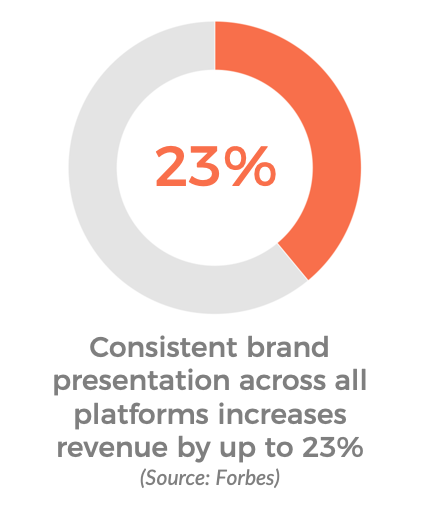
First, we’re prescribing you a kind of “brand checkup.” Basically, you want to make sure that your company is expressing itself consistently across all platforms. Branding is more than just a logo—it’s every piece of collateral (social media, corporate identity assets, product packaging, sales enablement materials, etc.). Every design element should be consistent across the board, maintaining a similar look and feel to help your customers grow familiar with your brand.
The marketing doctors will see you now. Let’s get started.
1. Color

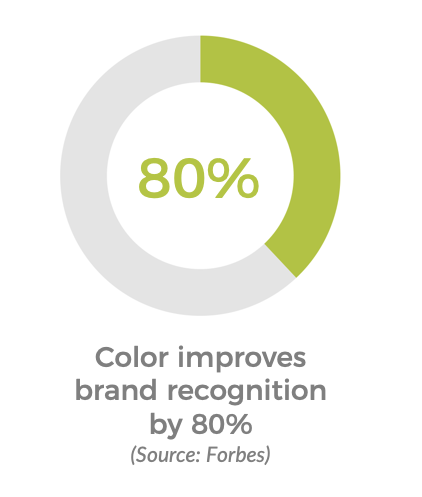
One of the first things to look at is color. Using a signature color is a simple way to stand out from your competitors, and you can use your color palette to evoke certain emotions in potential buyers. For example, red is known to trigger stimulation and appetite (think Coca-Cola or McDonald’s) while blue conveys a sense of professionalism and strength (think IBM or BMW).
Relying on these supposed color-caused emotions isn’t enough, however. Personal experience will always play a role in how we perceive certain colors, but one thing’s certain: buyers tend to make snap judgements around color alone. In fact, researchers found that up to 90% of snap judgements about products can be based on color alone (depending on the product).
Here’s the bottom line: You’ll need to establish a cohesive color palette across all marketing materials and digital platforms. Color is one of the simplest ways to make your brand stand out, and without consistent colors, your business is bound to get lost in the crowd.
2. Videos & Images

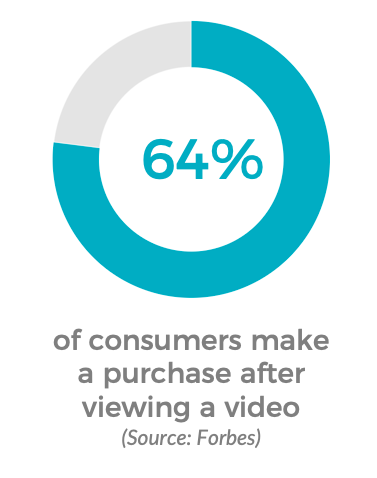
Let’s face it: In this culture of instant gratification, people would rather watch a video than read.
Videos help tell a story and convey your brand better than text alone. If you are relying on a written piece of content, you can—and should—use images to help break up text.
If there’s any advice I can give you as the Creative Director of a leading marketing and web design agency, it’s this: Don’t rely on stock photos.
When possible, use photos taken by your team. Better yet, if you don’t have one already, invest in a photographer. Limit the use of stock photos, and when you do use them, make sure the image matches your message.
✅ HUFU QUICK TIP: If you need to use stock photos, use sites such as Death to the Stock Photo to look less ”stocky.” Ultimately, no stock photo will be able to convey your brand, the way that you want to. Only your images can do that.
3. Favicons
I’m sure a lot of you are wondering what exactly a favicon is. Outside of the design world, not a lot of people have heard of such a thing, but they’re an important part of web design for businesses.

Look in the top left hand corner of your browser window. See that little graphic that tells you what web page you’re on? That’s a favicon.
A favicon is a 16 x 16 pixel image that is displayed before the URL in a web browser. When it comes to branding and design, it’s important to use a favicon that matches your company identity and is recognizable in a small area.
If you’re using a template of a free web platforms, make sure you change the default favicon. For example, SquareSpace defaults to their symbol, thereby representing their brand, not yours.
4. Typography
There’s more to typography than your designated font family (and please, we’re begging you, do not let that font family be Comic Sans, Papyrus, or Brush Script, which our Graphic Designer Daniel Secor has designated as “The Top 3 Worst Fonts List“).
Typography helps clarify a message. Used properly, typography has a huge impact on getting a message across to an intended audience and keeps people reading.
The most important element in typography is hierarchy.

On a website, the hierarchy consists of the Title or H1 followed by the subtitle, paragraph text, and links or CTAs. Having a hierarchy helps organize your page to guide readers to the most important elements first.
When you’re setting up the hierarchy of your typography, be sure to consider font, size, spacing, contrast and color. Remember: Consistency is key!
5. Trends & Bling
Of course you want your company website to catch users’ attention, but at what cost?
Many companies want their website to “pop,” but they risk sacrificing User Experience (UX) for more bling. Unfortunately, as an agency, we know this tendency all too well. In fact, 77% of agencies believe that a bad website UX is a weakness for their clients.
Keep it simple, don’t clutter or distract the user with the latest trends—even if it doesn’t tie in with your brand.
6. Icons & Graphics
The icons and graphics you use on your website play a huge role in the overall design of your website. The buttons you use to represent links and create navigation pathways for users are important for UX, and if they’re not consistent with the rest of your branding, you’ll have a serious problem.
The best way to develop consistent icons and graphics is to revisit your web design style guide. Consider the colors, fonts, and overall feel of your design, then simplify them.
That’s the key to effective icons and graphics: Keep them simple. Less is more. Don’t oversaturate your icons with too much detail, and be sure to include a common element (e.g. color, shape, space, texture perspective, size or shading).
Now that you’ve taken a look at some of the most important branding and design elements of your website, how’d you do? What about your other online platforms? How about your physical brand assets? Make sure to consider these key elements across all your digital platforms and marketing collateral—not just your website.
Stay tuned for Part 2 of 4 of our Ultimate Guide to Web Design series, where we’ll dive into UX/UI.
{{cta(’81f422da-6e12-4f72-8ffb-5efb5023d780′,’justifycenter’)}}